Erfahre, wie du die Online-Reservierung in deine Webseite integrierst,
das Design anpasst und erweiterte Funktionen des Widgets nutzt.
Integration in die eigene Webseite
Für die Integration der Online-Reservierung, muss lediglich ein kleiner Code-Schnipsel kopiert und in der Webseite eingefügt werden. Deinen persönlichen Code-Schnipsel findest du in den Teburio Einstellungen unter Integration.
Kopiere den Code-Schnipsel und füge ihn als HTML-Element ein. Je nachdem, wie du deine Webseite verwaltetest, ob mit WordPress, Jimdo, Wix etc., kann das passende Inhaltselement etwas unterschiedlich benannt sein, schaue nach HTML-/Code-/Embeded- oder Widget-Element.
Alternativ kannst du auch den Reservierungslink nutzen, um deine externe Reservierungsseite zu verlinken. Den Link findest du ebenfalls unter Integration in den Einstellungen.
Informiere deine Gäste mit Hilfe unserer Vorlage
Du bietest ab sofort Online-Reservierungen an? Super – jetzt heißt es: Deine Gäste informieren! Damit das ganz einfach klappt, haben wir dir mehrere praktische Vorlagen vorbereitet. So gehst du vor:
1. Wähle eine geeignete Vorlage aus:
Fertige Story-Vorlage Fertige Post-Vorlage
2. Verlinke Teburio mit @teburio in deinem Beitrag.
3. Informiere deine Gäste und teile den Beitrag bei Instagram, Facebook oder TikTok.
Design über die Einstellungen anpassen
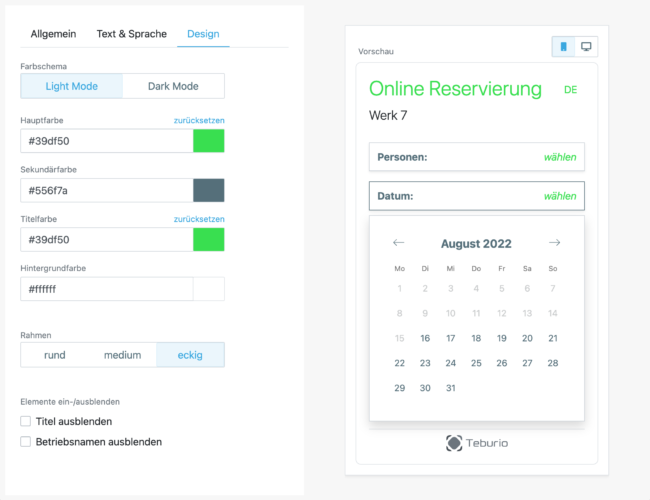
Damit sich dein Widget optimal in das Design deiner Webseite einfügt, kannst du das Aussehen deines Widgets weitreichend anpassen. Das funktioniert auch nachdem du den Code-Schnipsel bereits in deiner Webseite integriert hast.
Gehe in die Einstellungen unter Integration und dort auf den Bearbeiten Button des Widgets. Im Menüpunkt Design kannst du entscheiden, ob dein Widget im Hell- oder Dunkelmodus dargestellt werden soll, welche Farben genutzt werden, ob Rahmen eckig oder rund sein sollen und noch einiges mehr.
Tipp: Du kannst beliebig viele Widgets für einen Betrieb erstellen und so Integrationen mit unterschiedlichen Designs anlegen.
Multi Widget für mehrere Betriebe
Verwaltest du in deinem Teburio Account mehre Betriebe, steht dir außerdem das Multi Widget zur Verfügung. Dieses ermöglicht es Online-Reservierungen für mehrere Betriebe in einer Integration zu kombinieren.
In den Einstellungen unter Integration kannst du über den Button +Multi Widget hinzufügen ein neues Multi Widget anlegen und anschließend mit einem Klick auf bearbeiten wählen, welche deiner Betriebe integriert werden sollen.
Erweiterte Funktionen
Über URL-Parameter kannst du dein Widget noch weiter anpassen, Felder vorausfüllen, die Sprache des Widgets steuern oder die Quelle einer Reservierung übergeben. Die URL-Parameter werden im Format Parameter=Wert getrennt durch ein Fragezeichen an die URL im Code-Schnipsel oder auch an deinen Reservierungslink angehängt. Die Parameter-Werte-Paare werden jeweils durch ein Et-Zeichen (&) getrennt.
URL für den Code-Schnipsel
https://static.teburio.de/w2.js?id=[deine ID]¶meter1=wert1¶meter2=wert2...
URL für den Reservierungslink
https://app.teburio.de/widget/[deine ID]?parameter1=wert1¶meter2=wert2...
Beispiel
Parameter:
- Meine ID: SETabyjuNCiaR22
- people=2
- date=2024-12-03
URL für den Code-Schnipsel
https://static.teburio.de/w2.js?id=SETabyjuNCiaR22&people=2&date=2024-12-03
URL für den Reservierungslink
https://app.teburio.de/widget/SETabyjuNCiaR22?people=2&date=2024-12-03
Widget-Felder vorausfüllen
Normalerweise füllt der Nutzer die Felder in deinem Widget aus. Du kannst für die meisten Felder aber auch einen Standardwert vorgeben, z.B. 2 Personen oder ein Datum. Letzteres bietet sich an, wenn du z.B. eine Einladung zu einem bestimmten Event verschickst. Vielleicht sind dir auch Daten wie Name oder E-Mailadresse deiner Nutzer bereits bekannt, weil sie sich auf deiner Webseite/App eingeloggt haben.
Folgende Parameter sind möglich, spezielle Zeichen in den Werten müssen dabei immer kodiert werden:
| Parameter | Beispielwert | Beschreibung |
|---|---|---|
| people | 2 | Personenanzahl als ganze Zahl |
| date | 2024-12-24 | Reservierungsdatum im Format YYYY-MM-DD |
| name | Mustermann | Nachname des Gastes |
| firstName | Max | Vorname des Gastes |
| company | Musterfirma | Firmenname des Gastes |
| phone | +491234567890 | Telefonnummer des Gastes inkl. Ländervorwahl |
| max@web.de | E-Mail-Adresse des Gastes | |
| street | Musterweg | Straße des Gastes |
| streetnumber | 1 | Hausnummer des Gastes |
| postcode | 12345 | Postleitzahl des Gastes |
| city | Musterstadt | Stadt des Gastes |
| country | Musterland | Land des Gastes |
| notes | Musternotiz | Anmerkung des Gastes |
Design über URL-Parameter anpassen
Mit Hilfe von URL-Parametern lässt sich außerdem das Design deines Widgets anpassen. Diese Anpassungen überschreiben das Design, welches in den Teburio Einstellungen konfiguriert wurde.
| Parameter | Beispielwert | Beschreibung |
|---|---|---|
| headerColor |
%23212529
|
Farbe der Überschrift als Hex Farbcode |
| textColor | %23212529 | Farbe des Textes als Hex Farbcode |
| primaryColor | %2339a7df | Primäre Farbe, verwendet für klickbare Elemente |
| secondaryColor | %23556f7a | Sekundäre Farbe, verwendet z.B. für Labels |
| dangerColor | %23c44536 | Farbe für Warnhinweise, z.B. Pflichtfelder |
| backgroundColor | %23ffffff | Hintergrundfarbe des Widgets |
| borderColor | %2339a7df | Rahmenfarbe von Input Feldern etc. |
| darkTheme | true | false | Dunkelmodus aktivieren/deaktivieren |
| maxContentWidth | 100%25 | maximale Breite des Widget-Inhalts als CSS-Wert |
|
hideTitle
|
true | false | Titel ein-/ausblenden |
|
hideLocationName
|
true | false | Betriebsnamen ein-/ausblenden |
| hideImprint | true | false | Link zum Impressum & Datenschutz ein-/ausblenden |
Sprache steuern
Über den URL-Parameter lang kannst du die Sprache steuern, in der das Widget ausgegeben wird. So lässt es sich z.B. realisieren, dass sich die Sprache im Widget automatisch mit der Sprache der Webseite anpasst.
| Parameter | Beispiel | Beschreibung |
|---|---|---|
| lang | de | en | Sprache des Widgets |
Tracking Parameter
Hängst du deiner URL die folgenden Tracking Parameter an, kann für jede Reservierung nachvollzogen werden, woher die Reservierung stammt. Nutzt du z.B. für eine Marketingkampagne spezifische Parameter, kannst du nachher nachvollziehen, wie viele Reservierungen aufgrund der Kampagne getätigt wurden.
| Parameter | Beispielwert | Beschreibung |
|---|---|---|
| utm_source | Newsletter | Werbetreibende, die Website oder die Publikation |
| utm_medium | Werbe- oder Marketingmedium | |
| utm_campaign | Sommerangebot | Name der Kampagne oder Werbeaktion |
Widget Event Tracking
Das Widget informiert die übergeordnete Webseite, in die es integriert ist, über wichtige Events während des Reservierungsprozesses und übergibt dabei zusätzlich Details zur Reservierung. Diese Events können z.B. genutzt werden, um Events in Analayse- oder Marketing-Tools auszulösen oder Conversions zu erfassen.
Folgende Events werden gesendet, wenn ein Nutzer dem Reservierungsprozess folgt. Je nachdem wie du deine Online-Reservierung konfiguriert hast, werden nicht unbedingt alle Schritte durchlaufen:
| Eventname | Beschreibung |
|---|---|
|
teburio.first_clicked
|
Der Gast hat das erste Mal auf das Widget geklickt. |
| teburio.time_selected | Der Gast hat Personenanzahl, Datum und Uhrzeit ausgewählt. |
| teburio.area_selected | Der Gast hat einen Bereich, in dem er reservieren möchte, ausgewählt. |
| teburio.tag_selected | Der Gast hat den Schritt, in dem er Tags auswählen kann, abgeschlossen. |
|
teburio.contact_completed
|
Der Gast hat seine Kontaktdaten angegeben (nur bei Kreditkartengarantie). |
| teburio.booked | Der Gast hat eine Reservierung abgeschlossen. |
Zu jedem Event werden zudem die folgenden Details übergeben:
| Name | Beispielwert | Beschreibung |
|---|---|---|
| locationName | Werk 7 | Name des Betriebs |
| people | 6 | Personenanzahl der Reservierung |
| bookingDate | 2025-12-30T12:00:00+01:00 | Reservierungsdatum im ISO 8601 Format |
| bookingDateTimestamp | 1767092400000 | Reservierungsdatum als Timestamp |
Events mit dem Google Tag Manager nutzen
Mit dem Google Tag Manager ist es einfach möglich, die vom Widget gesendeten Events auszulesen und z.B. an Google Analytics, den Facebook Pixel oder andere Tools weiterzuleiten.
Schritte:
- Stelle sicher, dass der Google Tag Manager in deiner Webseite eingebunden ist.
- Ergänze im Teburio Code-Schnipsel die URL um den URL-Parameter &dl=1, damit die Events an die Datenschicht (dataLayer) deiner Webseite übergeben werden.
- Lege im Google Tag Manager für jedes Event, das du tracken möchtest, einen Trigger vom Typ „Benutzerdefiniertes Ereignis“ an und trage als Ereignisname den Eventnamen ein.
- Optional: Lege im Google Tag Manager für die weiteren Details, die zu tracken möchtest eine Variable vom Typ „Datenschichtvariable“ an und trage den jeweiligen Namen ein.
- Die Trigger sowie die zusätzlichen Details in Form der Datenschichtvariablen kannst du jetzt verwenden, um ein beliebiges Event zu Google Analytics oder auch zum Facebook Pixel zu senden.
- Dort lassen sich die Events wiederum für verschiedene Auswertungen, das Conversion Tracking oder z.B. das Erstellen von Zielgruppen für Marketing Kampagnen nutzen.
Events mit JavaScript nutzen
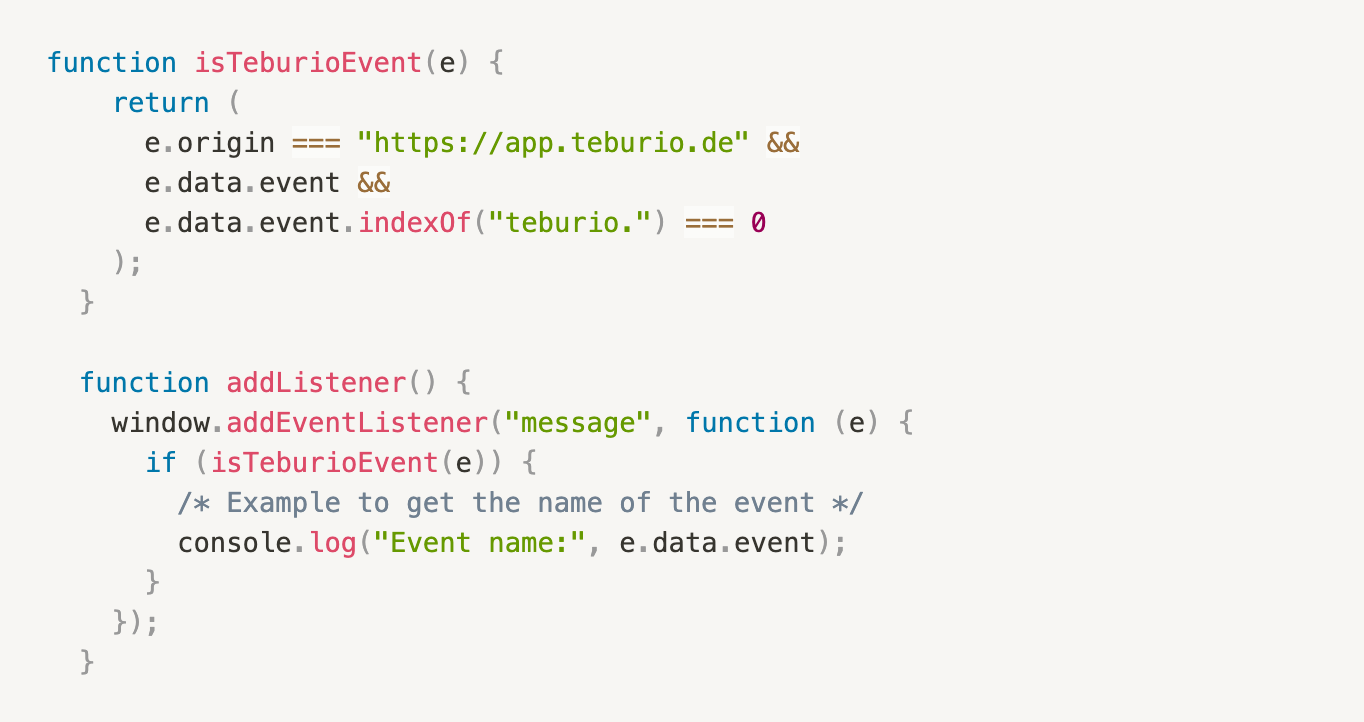
Für das Senden der Events an die einbettende Webseite nutzen wir window.postMessage(). Die Events können auch per JavaScript ausgelesen werden und so als Trigger für Folgeaktionen dienen.
Das übergebene Event ist ein JavaScript Objekt im folgenden Format, wobei XXX dem Namen des Events entspricht.
{ event: 'teburio.XXX', locationName: 'Werk 7', people: 6, bookingDate: '2025-07-03T09:30:00+02:00', bookingDateTimestamp: 1767092400000 }
Das folgende JavaScript Beispiel empfängt die vom Widget gesendeten Events und gibt den Event Namen in der Konsole aus.
Noch Fragen?!
Gerne helfen wir dir persönlich weiter. Ruf uns einfach an oder schreib eine Nachricht an support@teburio.de