Widget-Integration: So platzierst du das Reservierungs-Widget optimal auf deiner Website
Ein gut integriertes Reservierungs-Widget ist weit mehr als ein einfaches Tool – es ist ein entscheidender Faktor für den Erfolg deiner Website und die Zufriedenheit deiner Gäste. Mit dem Teburio-Reservierungs-Widget kannst du nicht nur den Buchungsprozess optimieren, sondern auch das Design und die Benutzererfahrung perfekt auf die Bedürfnisse deiner Zielgruppe abstimmen. In diesem Leitfaden erfährst du, wie du das Widget optimal auf deiner Website einbindest, es an deine Marke anpasst und maximale Conversion erzielst.
Die technische Basis: So funktioniert die Integration
Die Integration des Teburio-Widgets erfordert keine umfangreichen technischen Kenntnisse. Alles, was du benötigst, ist ein kleiner Code-Schnipsel, den du direkt aus den Teburio-Einstellungen kopierst.
Schritt-für-Schritt-Anleitung zur Integration:
- Code-Schnipsel kopieren: Gehe in die Teburio-Einstellungen unter „Integration“ und kopiere den bereitgestellten Code.
- Code einfügen: ◦ Öffne deinen Website-Builder (z. B. WordPress, Wix, Jimdo, oder eine eigene HTML-Seite). ◦ Füge den Code-Schnipsel als HTML- oder Embed-Element ein. In WordPress findest du diese Option im Block „HTML (Benutzerdefiniert)“, in Wix heißt sie oft „Embed Code“.
- Speichern und testen: Überprüfe die Website, um sicherzustellen, dass das Widget korrekt geladen wird.
Alternativ: Der Reservierungslink Falls deine Website keine Widget-Einbindung erlaubt, kannst du den Reservierungslink nutzen. Platziere ihn als Button oder Textlink auf deiner Seite, der direkt auf die externe Reservierungsseite führt.
Tipp: Integriere den Link an mehreren Stellen, um den Gästen die Buchung so einfach wie möglich zu machen.
Für fortgeschrittene Funktionen wie das Vorausfüllen von Feldern, die Sprachsteuerung des Widgets oder die Nutzung von URL-Parametern zur Personalisierung findest du eine detaillierte Anleitung mit zusätzlichen Tipps. Dort erfährst du auch, wie du Tracking-Parameter einbindest, um Buchungen effizient nachzuverfolgen.
Die optimale Positionierung: Wo sollte das Widget stehen?
Die Position deines Widgets ist entscheidend für die Conversion-Rate. Es sollte leicht auffindbar sein und den Buchungsprozess so intuitiv wie möglich gestalten.
Empfohlene Positionen:
- Above the Fold: Platziere das Widget prominent im sichtbaren Bereich deiner Startseite.
- Im Navigationsmenü: Ein Button „Jetzt reservieren“ in der Hauptnavigation sorgt für maximale Sichtbarkeit auf allen Seiten.
- In der Sidebar: Besonders nützlich auf Unterseiten mit längeren Inhalten, z. B. Blogartikeln oder Eventseiten.
- Sticky Footer oder Header: Ein Widget, das beim Scrollen sichtbar bleibt, eignet sich hervorragend für mobile Nutzer.
- Auf der Kontaktseite: Hier suchen viele Gäste nach Informationen zur Reservierung.
Widgets auf spezifischen Seiten:
- Event-Seiten: Wenn du Veranstaltungen oder besondere Aktionen bewirbst, sollte das Widget direkt dort eingebunden werden.
- Landingpages: Gestalte dedizierte Reservierungsseiten mit detaillierten Informationen und dem Widget als zentralem Element.
UX-Tipp: Verwende klare Call-to-Action-Buttons wie „Jetzt Tisch reservieren“, die auf das Widget oder den Reservierungslink verweisen.
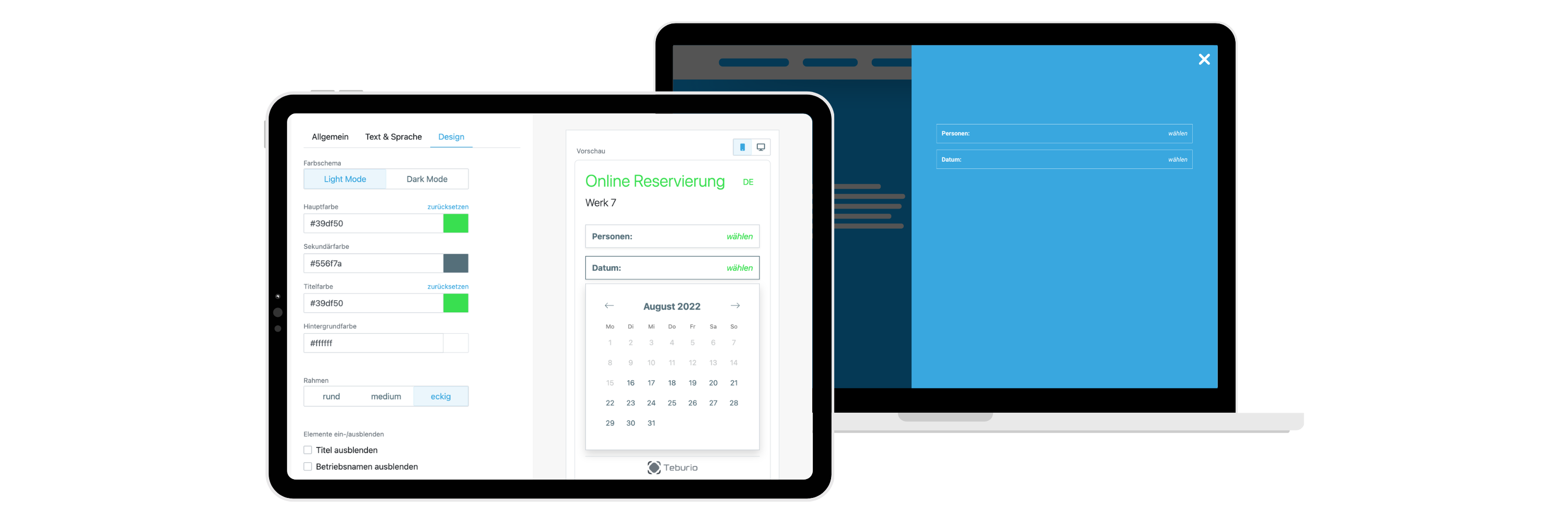
Anpassung des Designs: Integration in dein Branding
Ein erfolgreiches Widget fügt sich nahtlos in das Design deiner Website ein. Mit dem Widget Designer von Teburio kannst du sämtliche optischen Aspekte individuell anpassen.
Anpassungsmöglichkeiten im Detail:
- Farben: Wähle eine Farbpalette, die deinem Corporate Design entspricht. Passe Hauptfarben, Akzente und Textfarben an.
- Modus: Entscheide, ob dein Widget im Hell- oder Dunkelmodus dargestellt werden soll, um eine optimale Lesbarkeit zu gewährleisten.
- Rahmen und Ecken: Runde oder eckige Rahmen können den Stil deiner Website unterstreichen.
- Größenanpassung: Passe Breite und Höhe an, damit das Widget auf allen Geräten ideal dargestellt wird.
Tipp: Teste das Design auf verschiedenen Endgeräten, um sicherzustellen, dass das Widget immer professionell aussieht.
Mobile Optimierung: Gäste unterwegs erreichen
Da die Mehrheit der Website-Besucher heute mobil surft, ist eine mobile Optimierung deines Widgets unerlässlich.
Best Practices für mobile Widgets:
- Responsives Design: Teburio sorgt automatisch dafür, dass das Widget auf Smartphones, Tablets und Desktops optimal dargestellt wird.
- Große Buttons: Reservierungs-Buttons sollten leicht mit dem Finger bedienbar sein.
- Ladegeschwindigkeit: Optimiere deine Website, damit das Widget auch bei mobilen Datenverbindungen schnell geladen wird.
- Sticky Integration: Ein Sticky-Widget bleibt sichtbar, während Nutzer scrollen – ideal für mobile Buchungen.
Tipp: Analysiere die mobilen Zugriffszahlen in deinen Analytics-Tools, um die Nutzung deines Widgets besser zu verstehen.
Multi Widget: Perfekt für mehrere Betriebe
Falls du mehrere Standorte oder Betriebe verwaltest, bietet Teburio das Multi Widget an. Damit kannst du Buchungen für verschiedene Betriebe zentral über eine Integration abwickeln.
So funktioniert das Multi Widget:
- Gehe in die Einstellungen unter „Integration“.
- Klicke auf „+Multi Widget hinzufügen“.
- Wähle die Betriebe aus, die in das Widget integriert werden sollen.
- Passe das Design für jeden Betrieb individuell an.
Vorteile des Multi Widgets:
- Zentralisierte Verwaltung: Gäste können aus einer Liste den gewünschten Standort auswählen.
- Einheitliches Design: Behalte ein konsistentes Branding für alle Betriebe.
- Flexibilität: Unterschiedliche Standorte können separate Reservierungslogiken nutzen.
Performance und SEO: Die technische Seite der Integration
Performance-Optimierung:
- Leichte Integration: Das Teburio-Widget ist schlank und beeinflusst die Ladezeit deiner Website nur minimal.
- Asynchrone Ladezeiten: Der Code wird erst geladen, wenn die Website vollständig sichtbar ist, um die Geschwindigkeit zu erhöhen.
SEO-Optimierung:
- Verlinke dein Widget mit klaren Keywords wie „Online-Tischreservierung“ oder „Jetzt reservieren“.
- Achte darauf, dass deine Seite schnell lädt, um bessere SEO-Ergebnisse zu erzielen.
- Nutze strukturierte Daten, um Reservierungsinformationen direkt in den Suchergebnissen darzustellen.
Häufige Fehler und wie du sie vermeidest
- Schlechte Platzierung: Ein Widget, das schwer zu finden ist, mindert die Conversion-Rate. Platziere es immer gut sichtbar.
- Unangepasstes Design: Ein Widget, das optisch nicht zu deiner Website passt, wirkt unprofessionell. Nutze den Widget Designer!
- Keine mobile Optimierung: Teste das Widget regelmäßig auf mobilen Endgeräten, um sicherzustellen, dass es benutzerfreundlich bleibt.
- Fehlende CTAs: Nutze starke Call-to-Actions, die Gäste zur Buchung animieren.
Dein Widget, dein Erfolg
Mit einem durchdacht integrierten und optimal platzierten Reservierungs-Widget machst du es deinen Gästen einfach, einen Tisch zu buchen – jederzeit und von überall. Das Teburio-Widget vereint einfache Integration, flexibles Design und leistungsstarke Funktionen, um deine Website in eine Conversion-Maschine zu verwandeln. Starte jetzt deine Integration und bringe deine Gastronomie auf das nächste Level!